Intro to Google DevTools: Elements Panel
Intro to Google DevTools: Elements Panel
Today's article will give an overview of the Elements panel in Google DevTools. The Elements panel allows you to perform a number of cool things. It gives you access to things like a specific node and allows you to tweak and change that node. We’ll cover how to inspect a node, change a node, update and add styles to a node.
Inspecting a DOM node
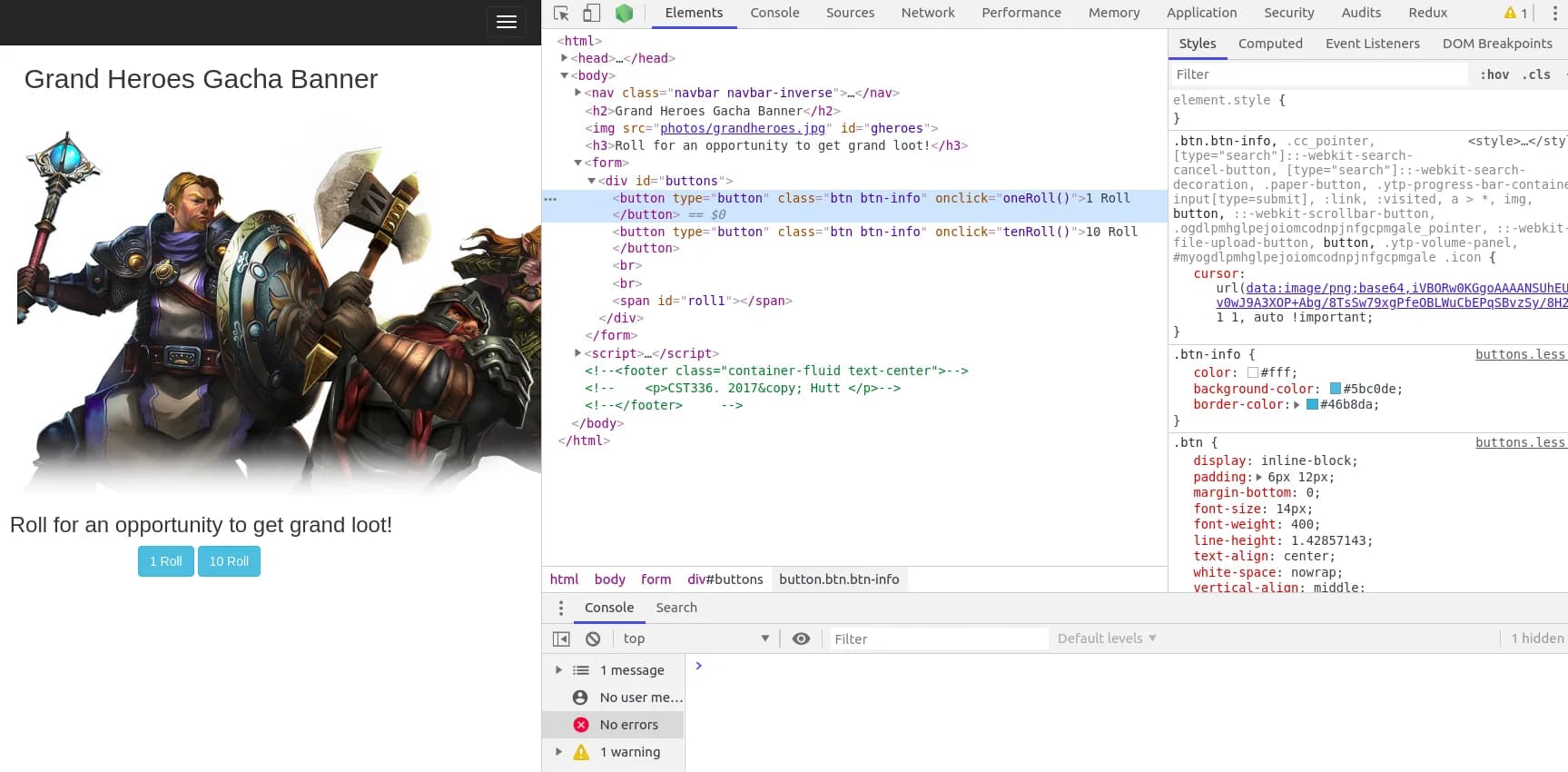
So we’re going to start by going to a site and right clicking and selecting the inspect option. This will bring up the Elements panel, and show us the DOM node for the object we’ve decided to inspect.

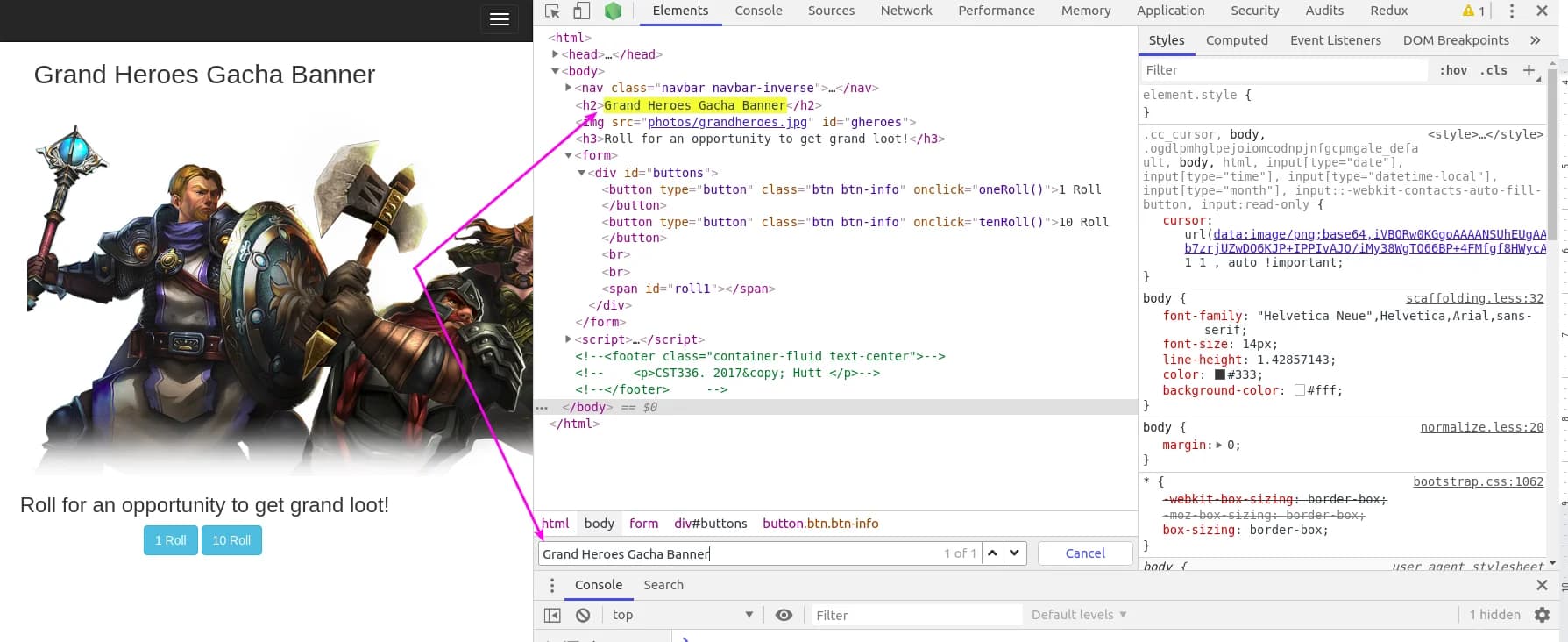
We can also search for a particular DOM node. After inspecting, I want to find the DOM node for the header “Grand Heroes Gacha Banner”. I’ll start by clicking CTRL+F, which will bring up a search bar on the Elements panel. I will then type in Grand Heroes Gacha Banner and this will give me the matches. These matches will then be highlighted in yellow.

Changing a DOM node
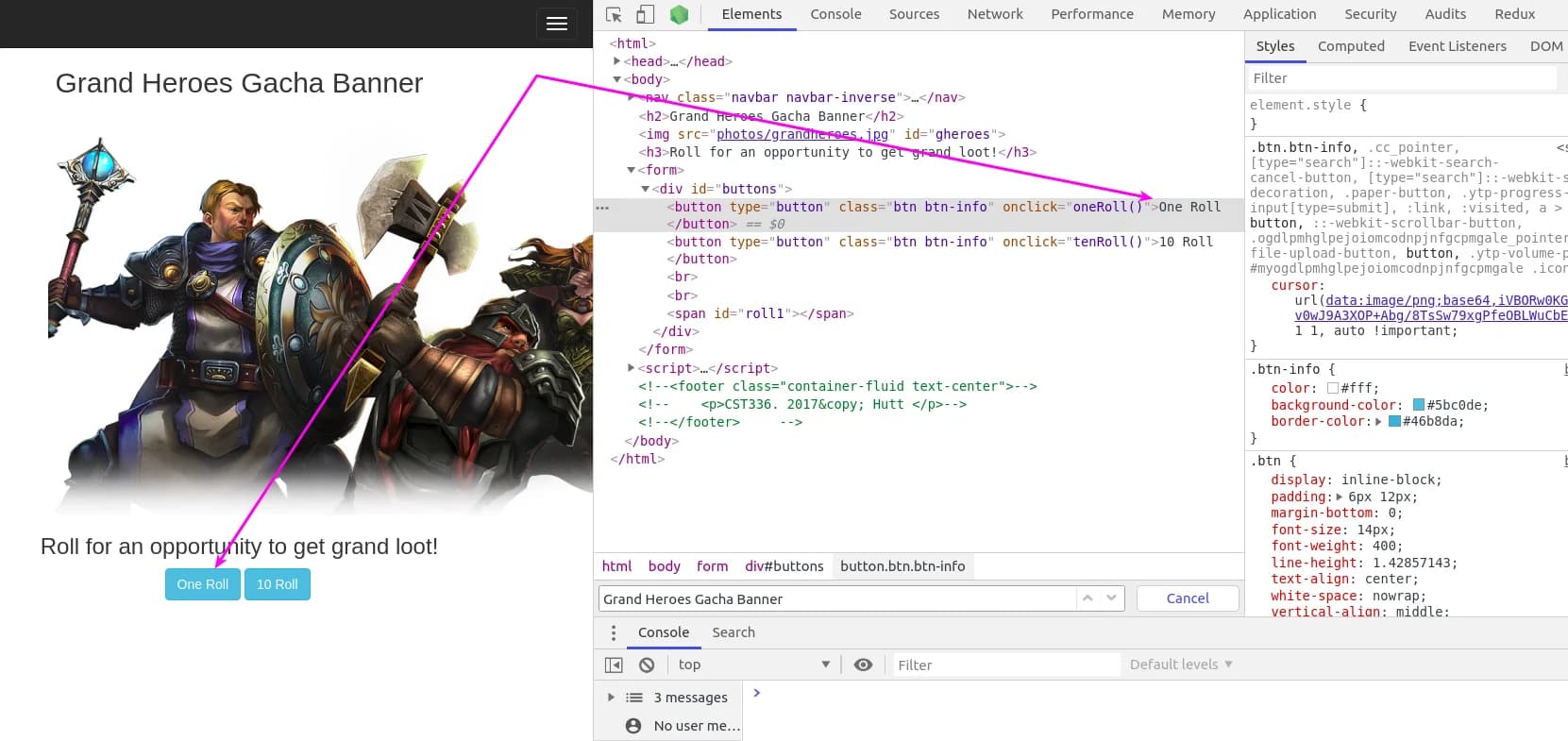
Now that we have the DOM node selected, we’re going to edit it and change some things. First we’re going to edit the text from 1 Roll to One Roll by double clicking on 1 Roll. As you can see below this will be updated immediately and we can see the change on the website.

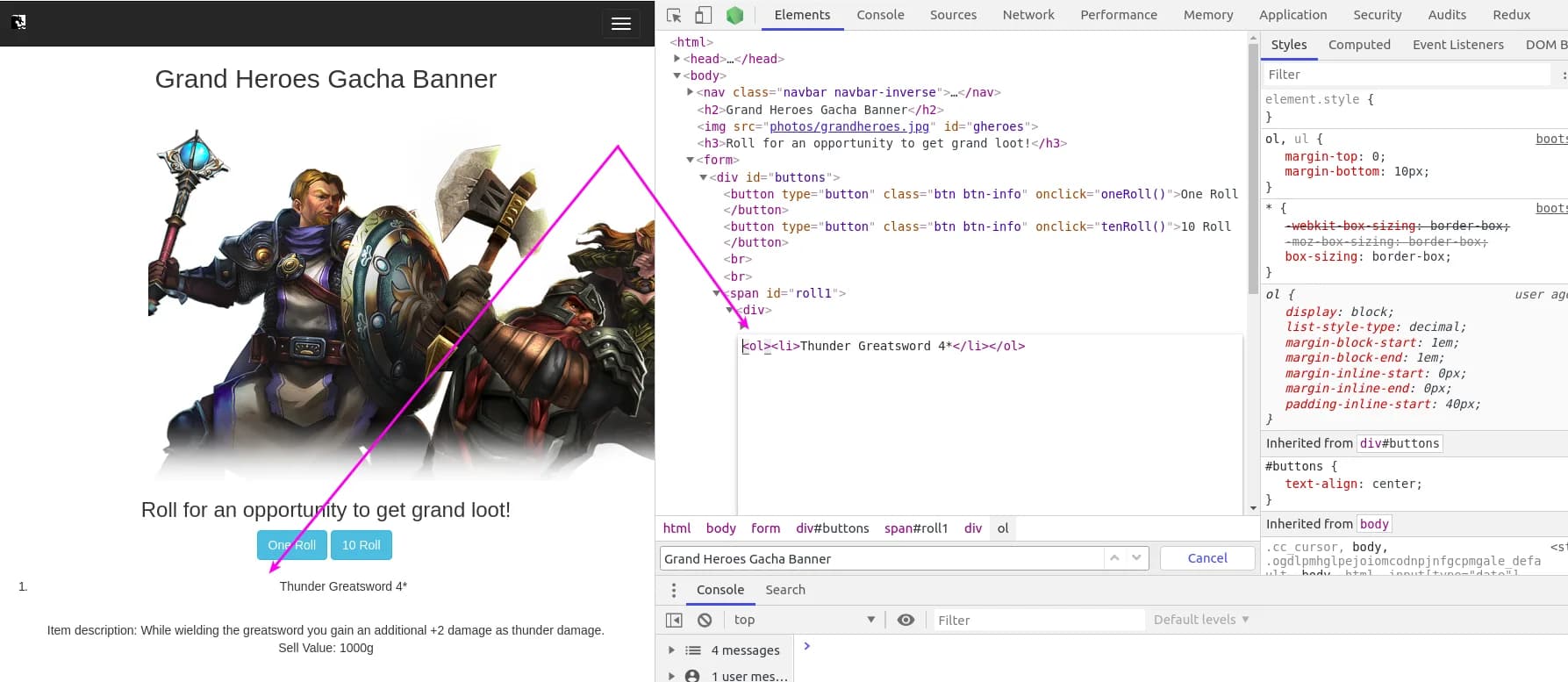
Then, we’re going to edit the node type. So first, I’m going to click on the newly changed One Roll. This triggers an event, and gives us some text. At this point, I’m going to inspect the item name. Now that we can see the DOM node in the Elements panel, I’ll right click it, and click edit as HTML. I’m going to change it to a list. Just like before, this will be updated immediately, and we can see the change on the website.

Updating DOM node styles
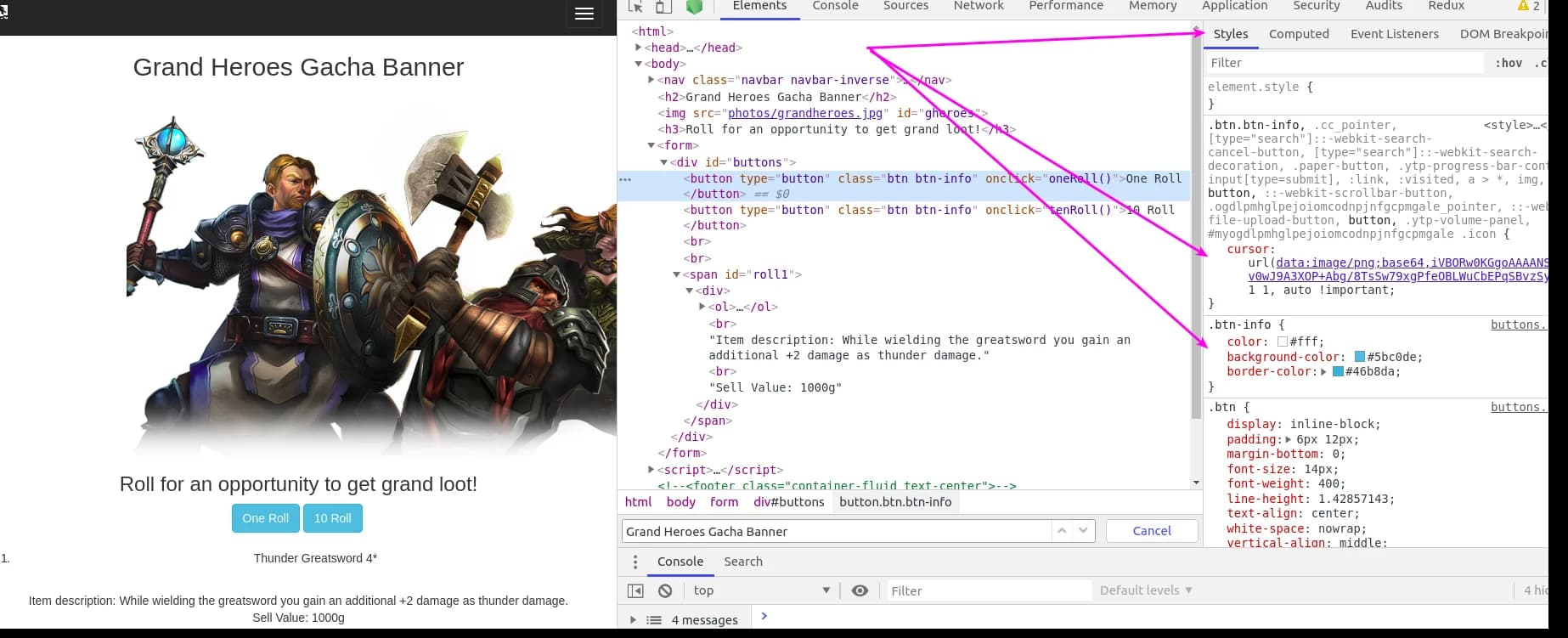
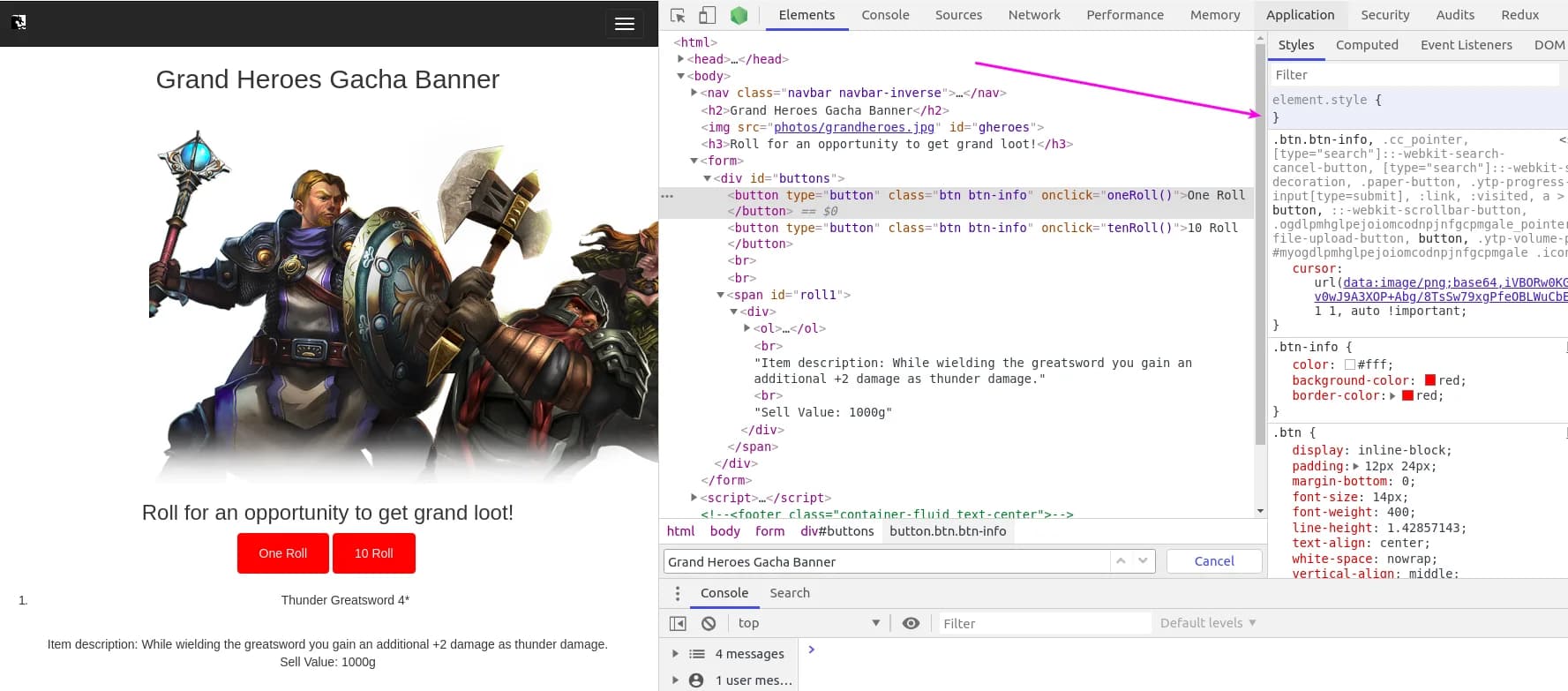
This will be very similar to changing a DOM node. This time, we’ll be focusing on the css and style of the DOM we select. I’ll inspect the One Roll button again, but this time, look to the styles of the right side of the Elements panel.

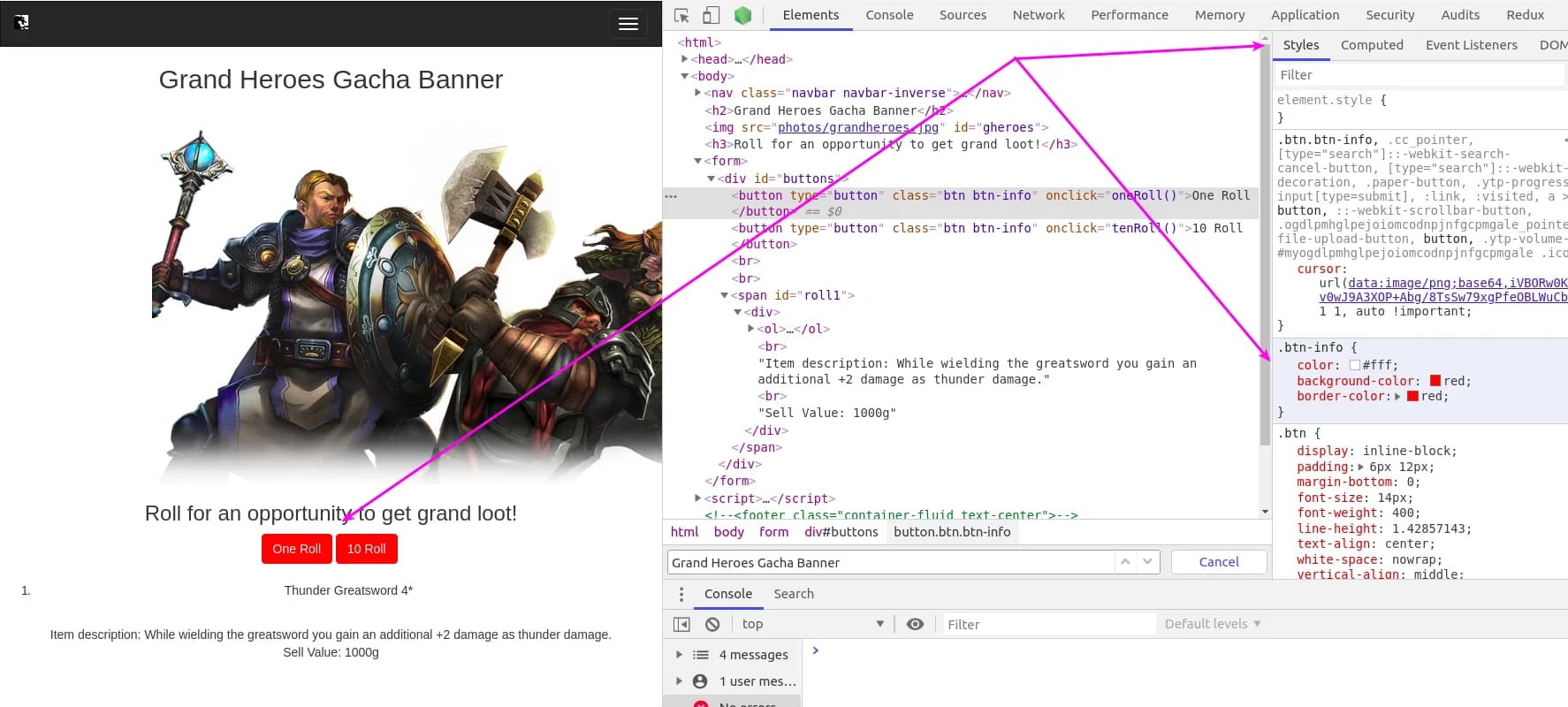
After doing this, you can see all of the style information for the One Roll button. We’re going to start by editing the background color of the button. I will start by left clicking the background-color, and changing it to red. I will also do the same for the border-color. You will see that the color updates immediately, and changes from the light blue to a red.

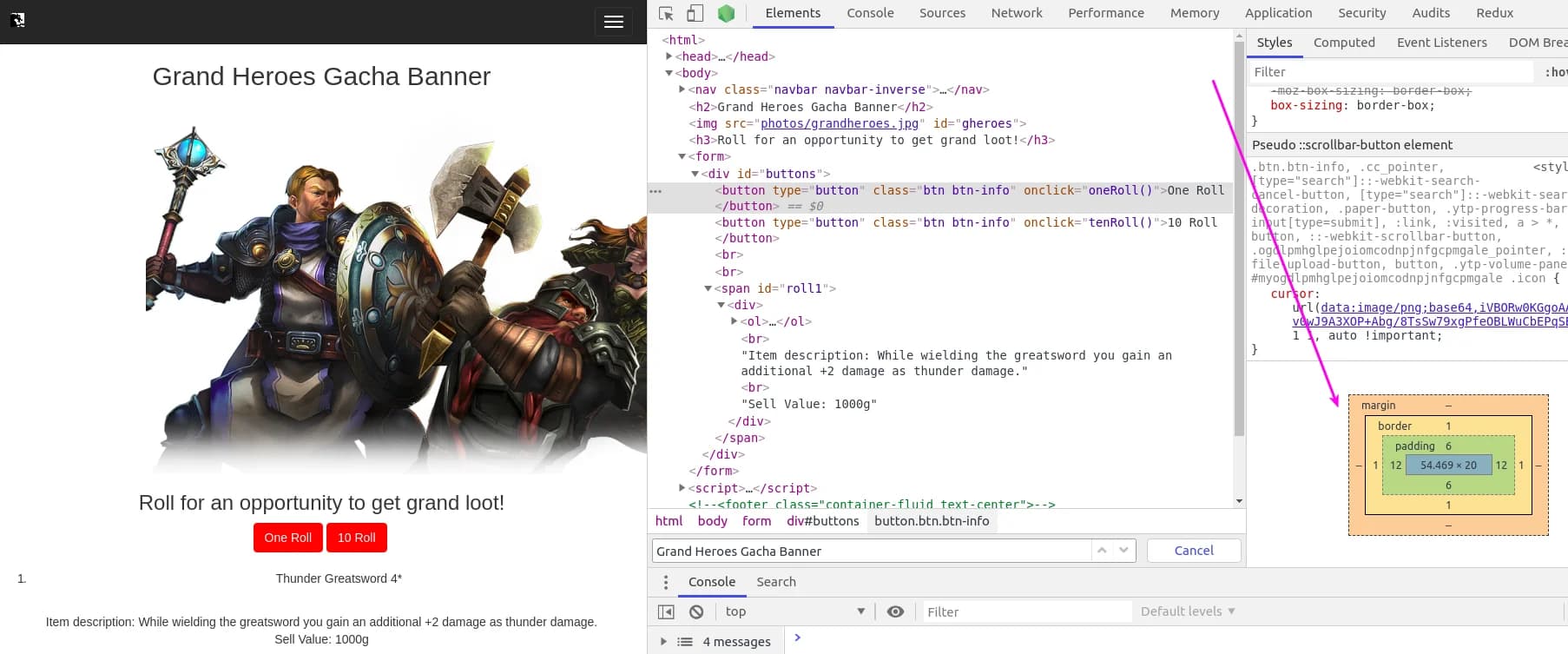
Now, for another example, I will also update the buttons style to make it larger. I will do this by changing the padding of the button which is 6 x 12, but first I want to check out the dimensions of the button. To do this, I will scroll to the bottom of the style tab until I see a dimension box.

This box is very useful as it will give you the margin, border, padding, width, and height of the item selected. As you can see, the box is color coded, and when you hover over the different colors, it is reflected on the node you have selected.
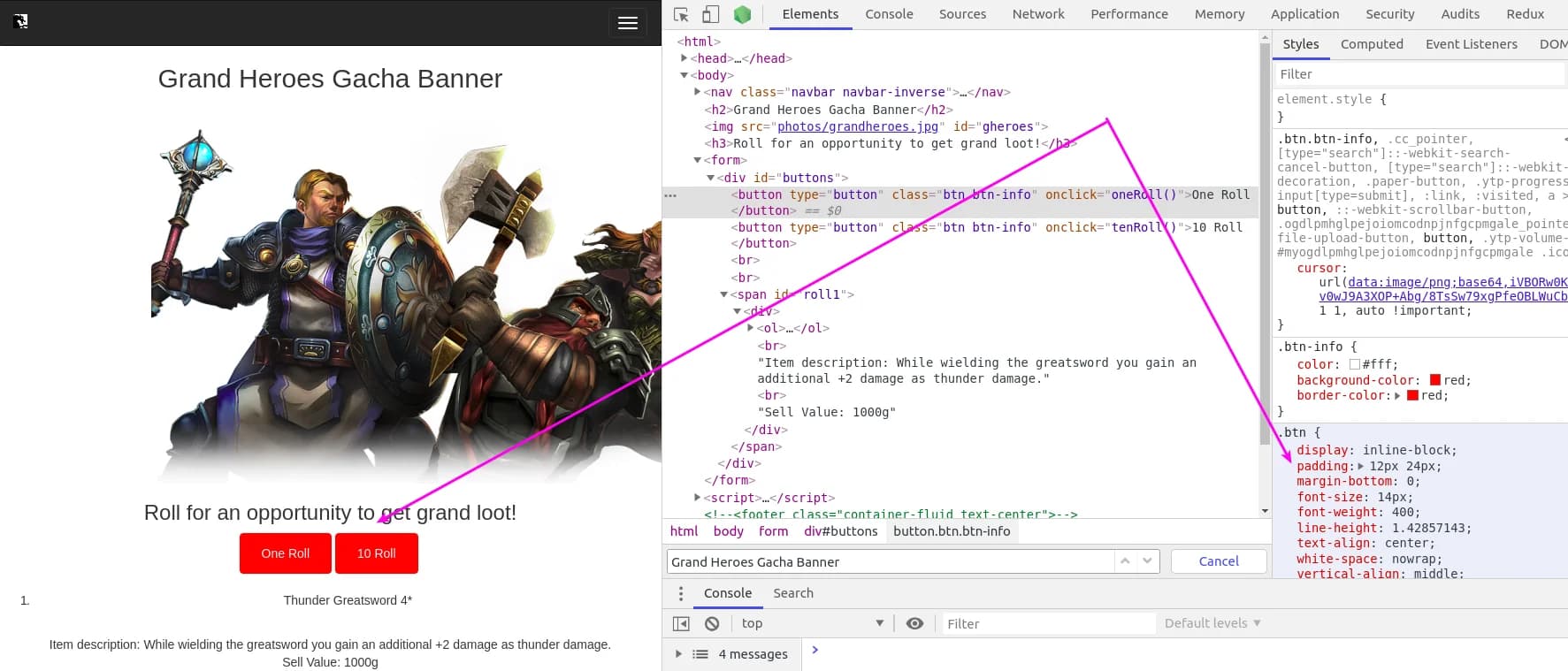
I’m going to double it from 6 x 12 to 12 x 24. As a result, the button will double in size and update to reflect this.

Adding DOM node styles
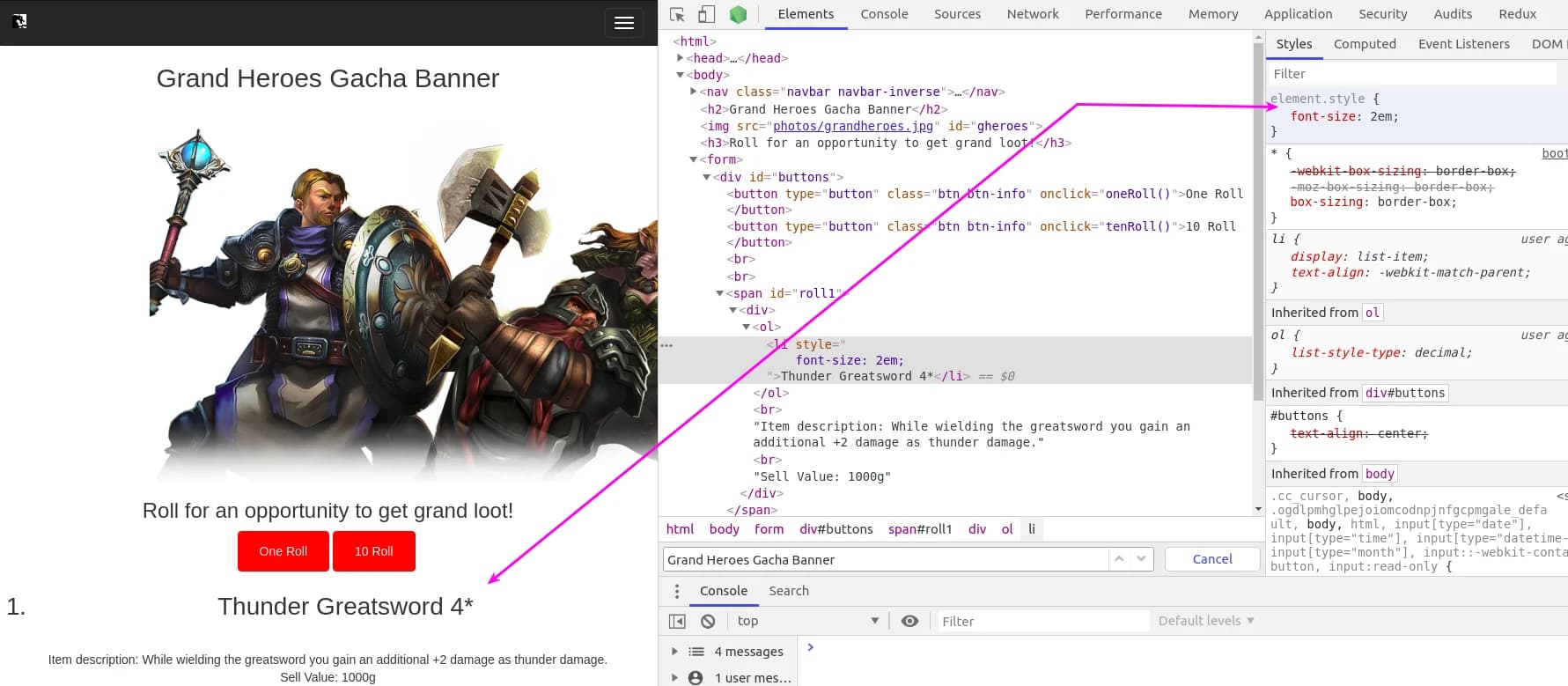
This is going to be similar to updating the node style, but this time we’ll, be adding our changes to the element.style {} area.

After clicking the One Roll button and getting more text down below, we’ll inspect the item name. Now, we’ll navigate over to the styles, and go into the element.style {} area mentioned above. In this area, I want to add font-size: 2em to increase the size of the item name.

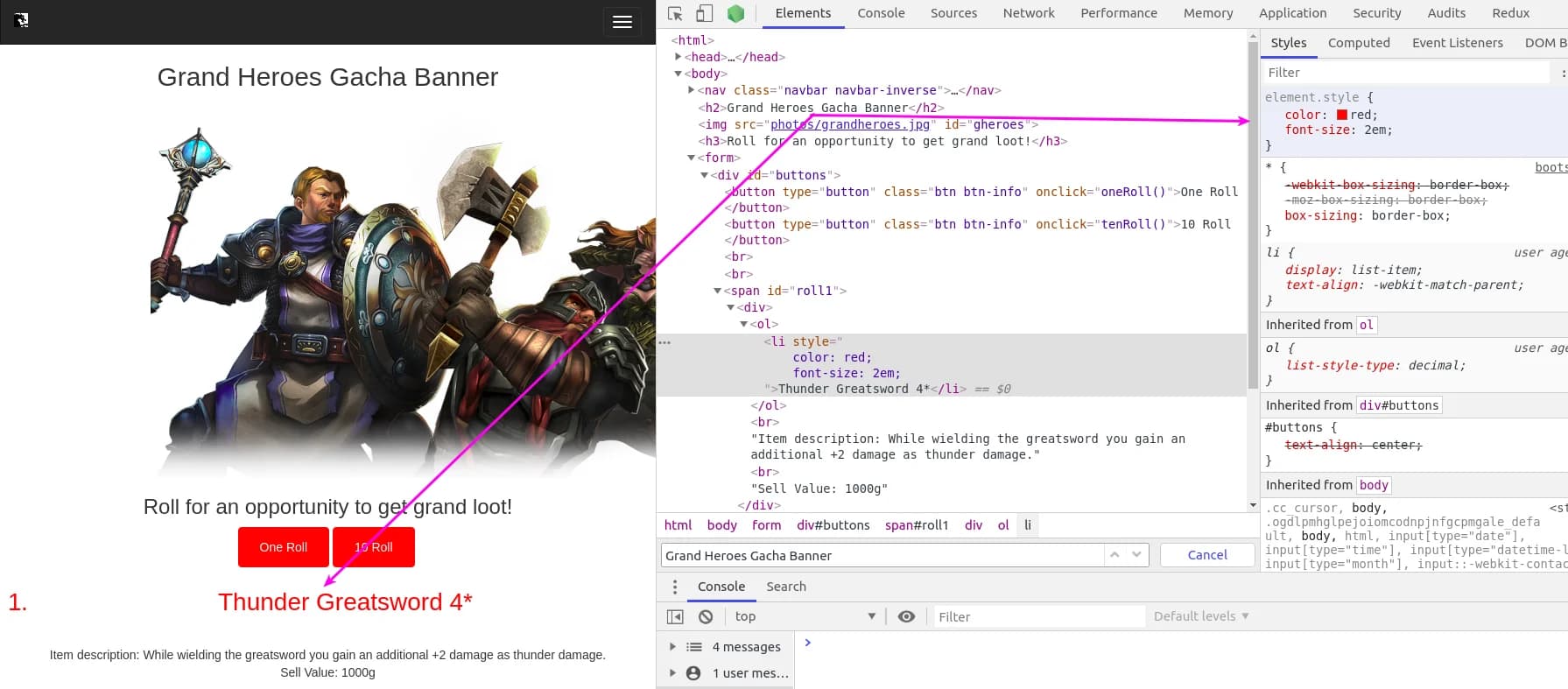
We can also change the color, so I’ll also add in color: red to update it from black to red.

Conclusion
Today's article covered an overview of the Elements panel in Google DevTools. Hopefully, after reading this, you will have learned something new and useful. I personally find the Elements panel to be extremely helpful. I use it frequently when wanting to test out new ideas for layouts and styles before putting it into an IDE.
I originally wrote this for This Dot Labs and the original post can be found here.