Intro to Google DevTools: Console Panel
Intro to Google DevTools: Console Panel
Today's article will give an overview of the Console panel in Google DevTools. The Console panel allows you to perform a number of cool things. Some of these are inputs in your code, such as a console.log to being able to return recently inspected elements. Also, the Console is technically a Javascript REPL in which you can directly execute code and interact with the opened page. We’ll cover a number of console inputs and how to see recently inspected elements from the console panel.
Console methods
We’ll start this section off by going over a very simple console method called console.log. We will follow it up with a few other methods such as .error, .table, .time, .warn and finish up with recently inspected elements. These are some useful console methods that should be useful for future projects.
Console.log
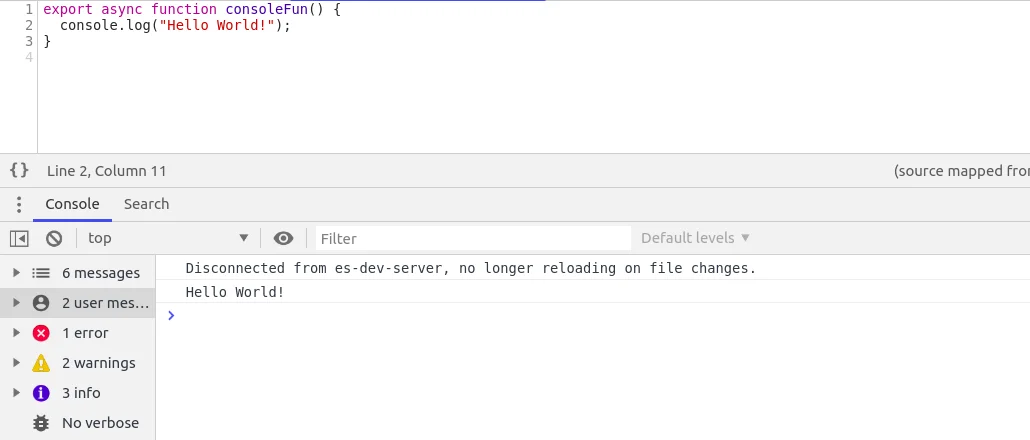
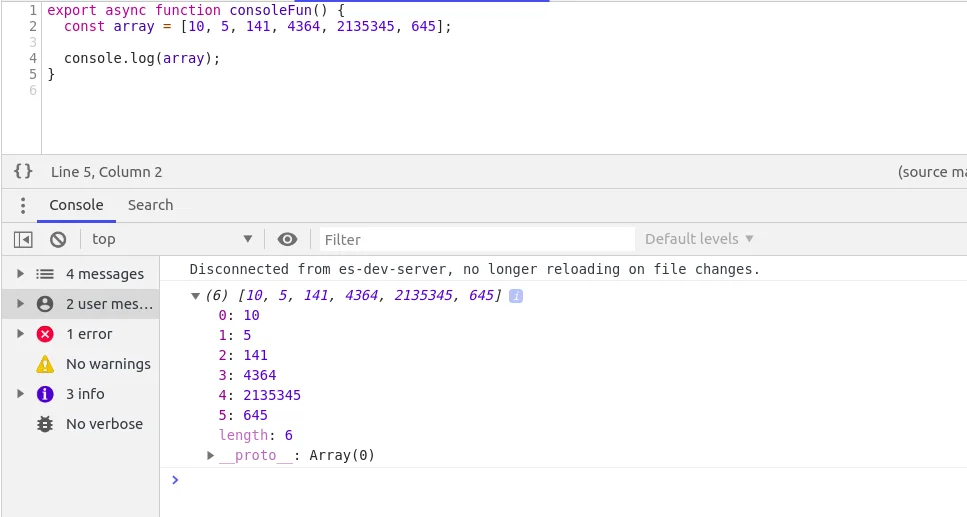
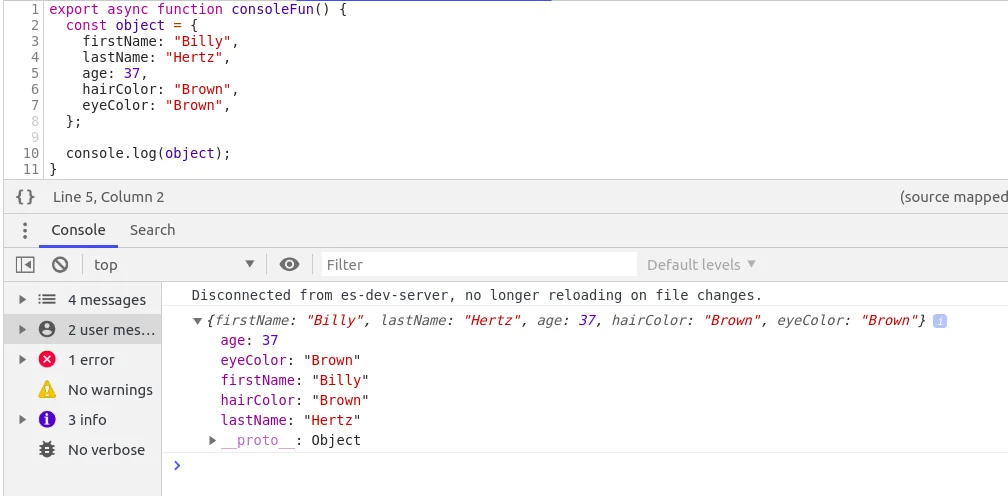
A console.log is used to log a message into the console panel. This can be a number of things from a simple string like ‘Hello’ up to more complex things like outputting data from arrays and objects. In order to use this method, all you have to do it type console.log("insert message you want"). Afterwards the message will be displayed in the console panel.
Here we have a simple string

Next is an array example

Finally, we will show an object example

Console.error
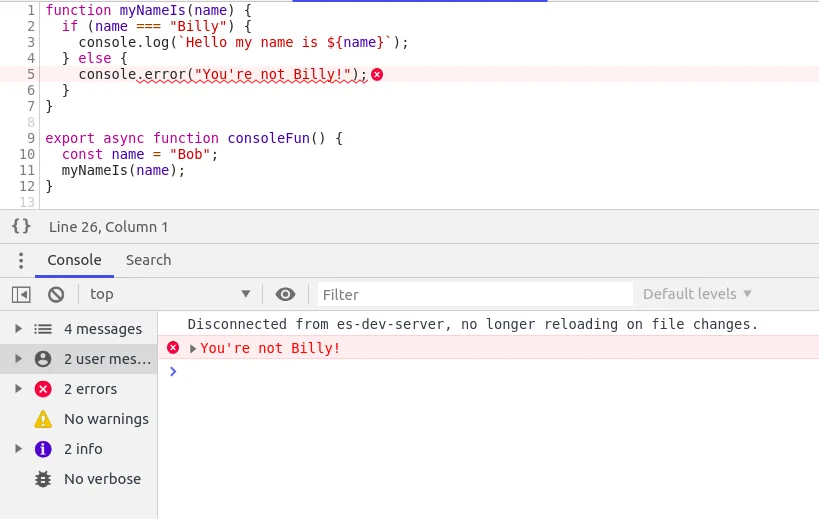
The console.error method is useful for returning an error message. It is very similar to the console.log mentioned above. It is very easy to use and can be something as simple as ‘This case has failed’. Just like console.log it’s an easy method to use and all you have to do is console.error("insert message you want"). Also this method does not stop code execution.

Console.table
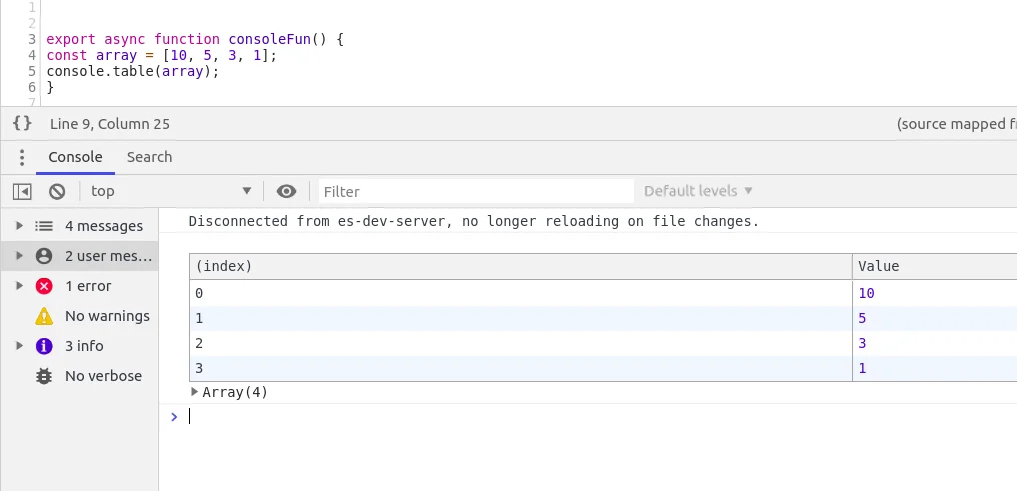
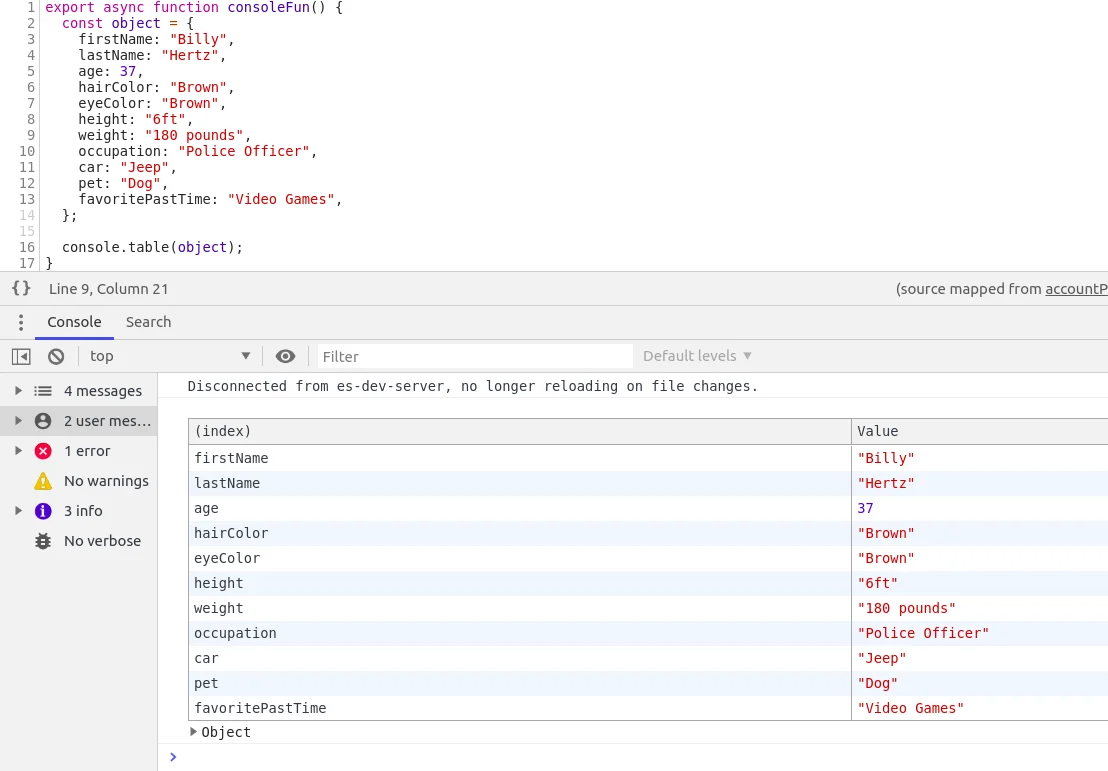
A console.table method is pretty cool as it can log an array and objects as a table. This can be very helpful if you are not quite sure what the array looks like. It will output an index column and follow it up with the information stored within the object. I will include a couple examples from small to big.
Small

Big

Console.time
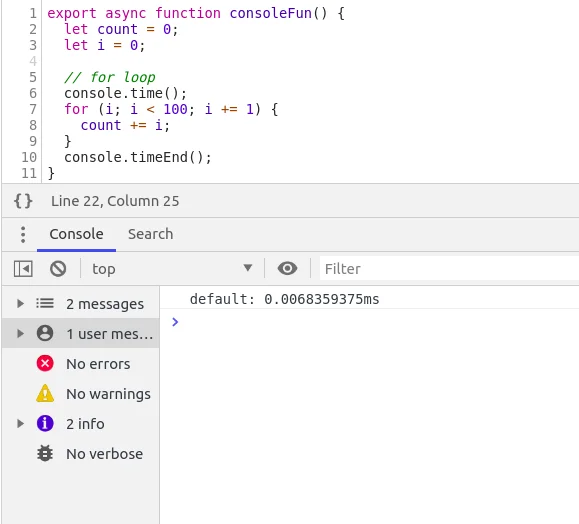
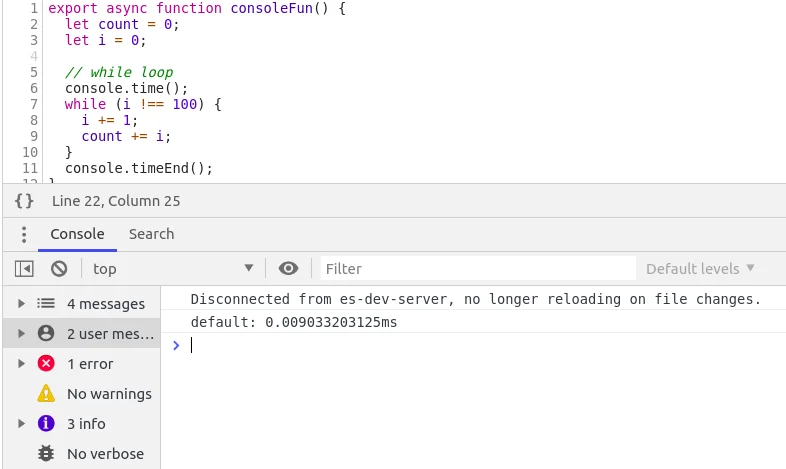
The console.time method is nice to use if you’re curious about knowing how long an operation takes. In order to use this, you would start with calling console.time(), and then putting console.timeEnd() where you want it to stop. I will show a couple different examples using different loops. This will give a good indicator as to which operation is quicker.
For loop

While loop

In this scenario, the for loop was a little quicker than the while loop.
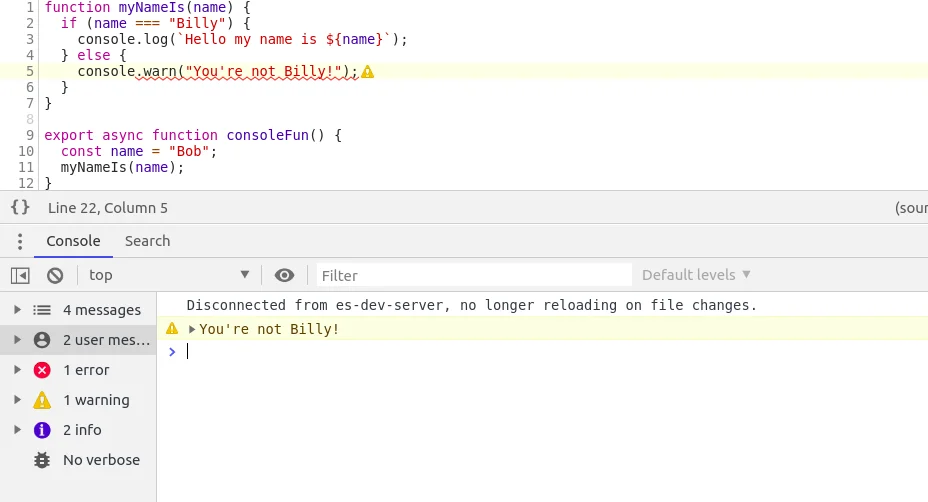
Console.warn
A console.warn method will return a warning. This is similar to console.log and console.error, but it outputs your message as a warning. This method does not interrupt your code execution.

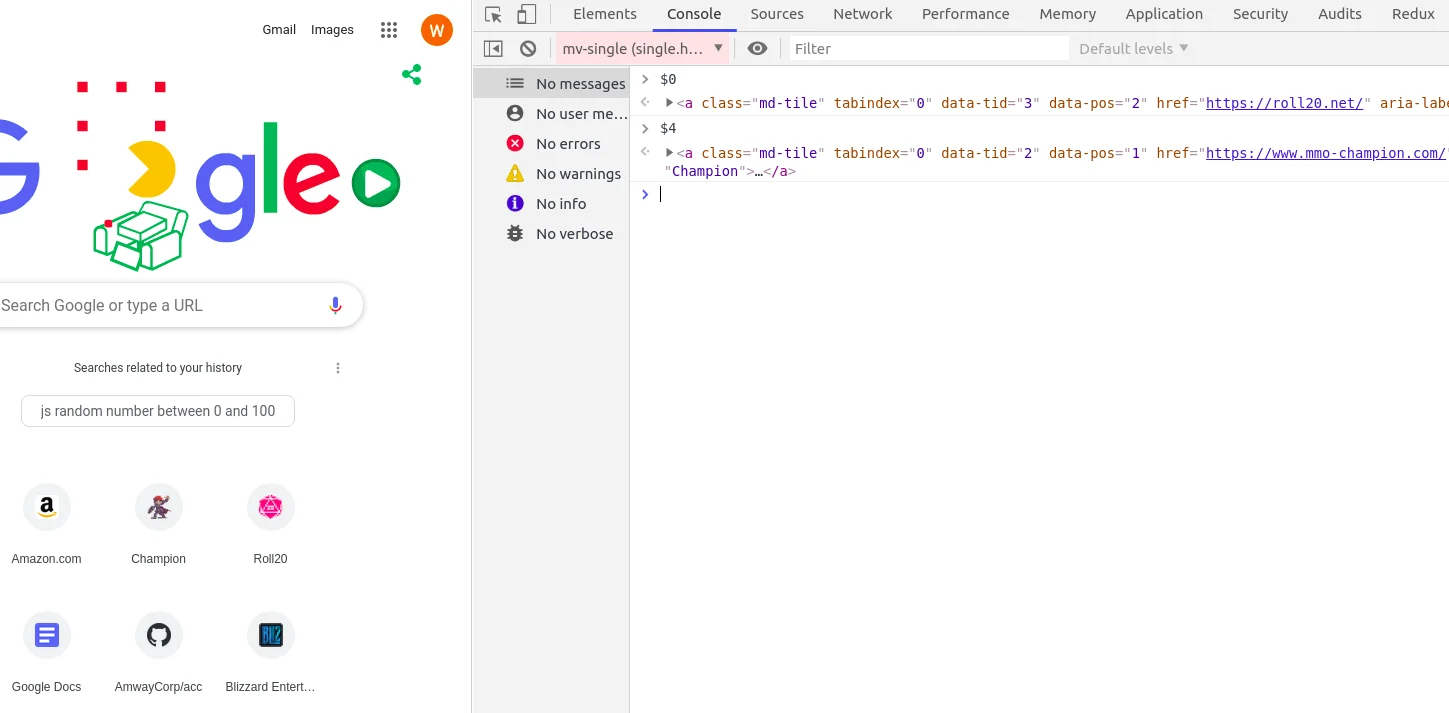
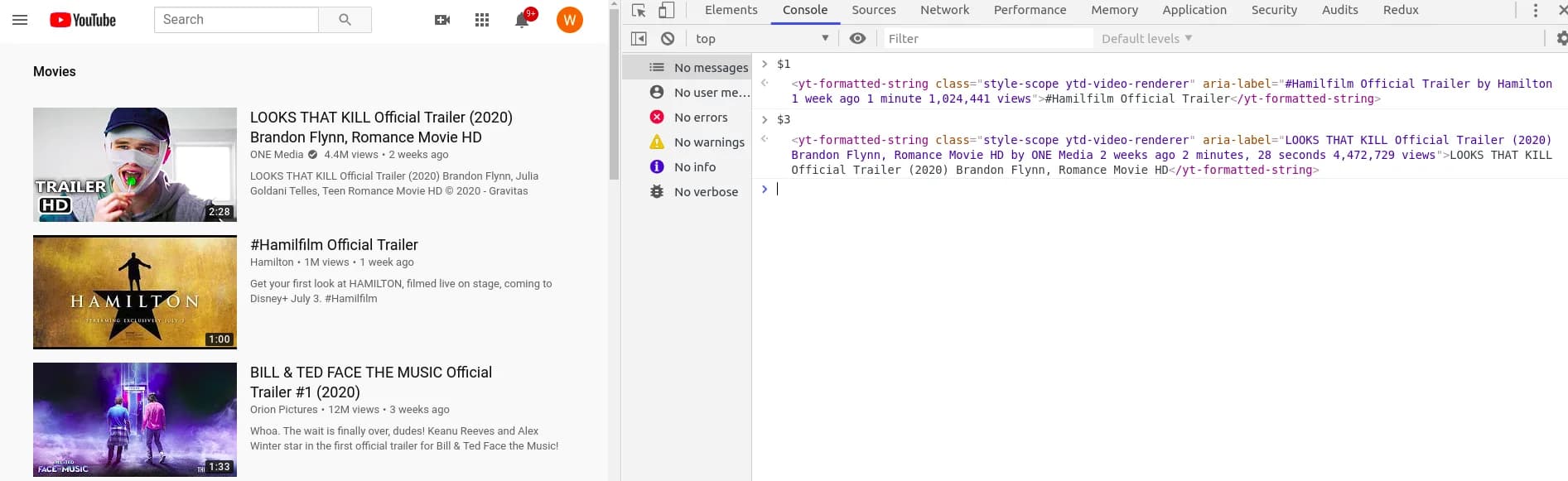
$0-$4
These methods return the five recently inspected elements. So $0 grabs the first, $1 grabs the second, and so on. I will show a couple examples using these. These are very useful for when you don’t want to go back to the inspected elements.
Google example

Youtube example

Conclusion
Today's article covered an overview of the Console panel in Google DevTools. Hopefully, after reading this, you will have learned something new and useful. I personally find the Console panel to be extremely helpful. I use it all the time to help verify code pieces and to quickly grab previously inspected elements.
I originally wrote this for This Dot Labs and the original post can be found here.